
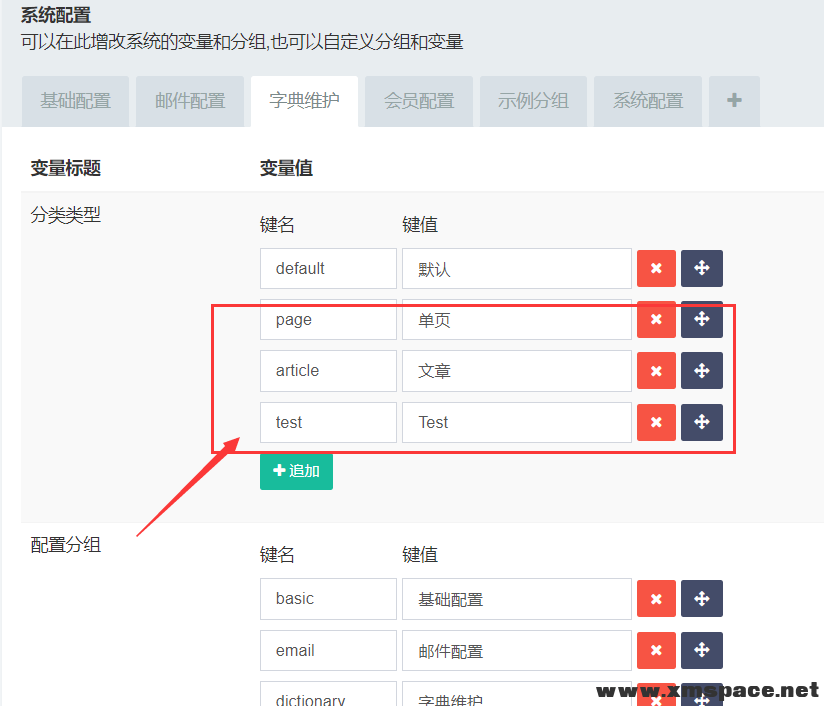
想要这个js类型放到自己新加的模块里,首先生成模块,然后打开模块的add页面
- <div class="form-group wangge" style="display: none;">
- <label class="control-label col-xs-12 col-sm-2">{:__('数组添加')}:</label>
- <div class="col-xs-12 col-sm-8">
- <dl class="fieldlist" data-name="row[wmsolds]">
- <dd>
- <ins>{:__('key')}/{:__('Phone')}</ins>
- <ins>{:__('value')}</ins>
- </dd>
- <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd>
- <textarea name="row[wmsolds]" class="form-control hide" cols="30" rows="5"></textarea>
- </dl>
- </div>
- </div>
- <div class="form-group wangge" style="display: none;">
- <label class="control-label col-xs-12 col-sm-2">{:__('数组添加')}:</label>
- <div class="col-xs-12 col-sm-8">
- <dl class="fieldlist" data-name="row[households]">
- <dd>
- <ins>{:__('key')}/{:__('Phone')}</ins>
- <ins>{:__('value')}</ins>
- </dd>
- <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd>
- <textarea name="row[wmsolds]" class="form-control hide" cols="30" rows="5">{$row.wmsolds|htmlentities}</textarea>
- </dl>
- </div>
- </div>
|
|
|
|
|
|
|
|
|
 服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225
服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225