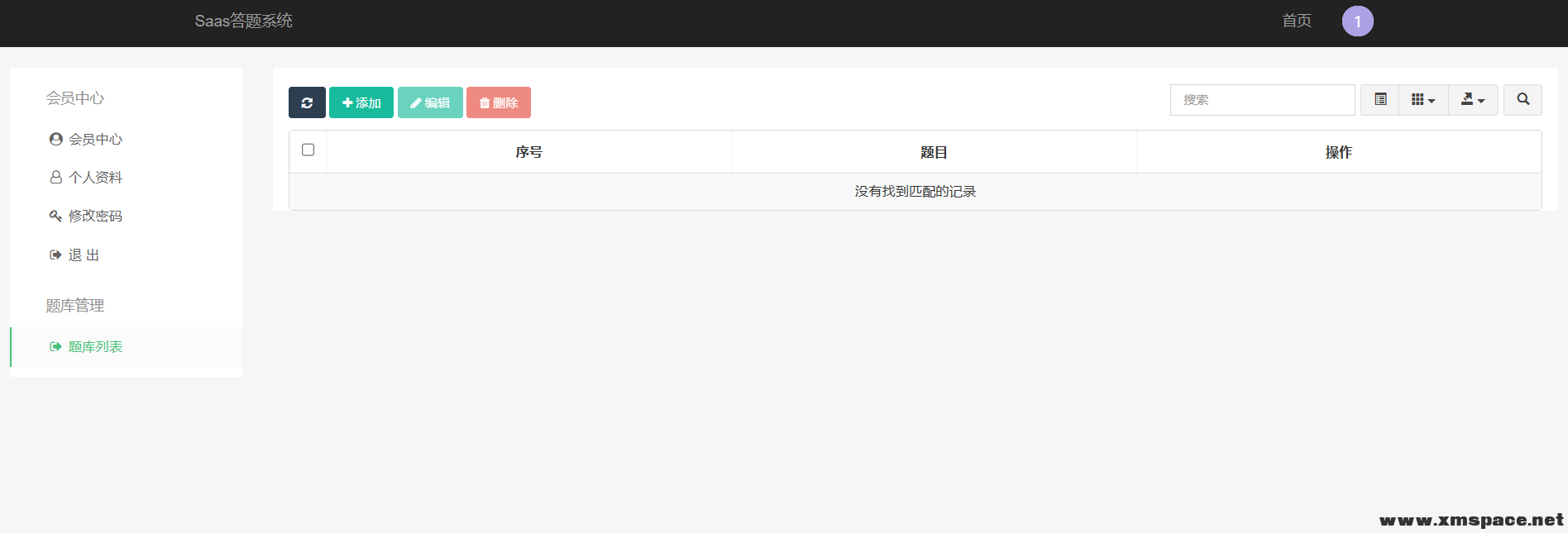
fastadmin在前台会员中心增加一个表格,功能和后台的一模一样,具有新增 修改 删除 批量删除 搜索 分页

1.新建表..省略,后台crud一次
2.前台新建一个控制器 common\controller\UserFrontend.php 继承 common\controller\FrontBase.php
3.新建题库控制器index\controller\Exam.php 继承common\controller\UserFrontend.php
将application/admin/library/traits/Backend.php里面复制index add edit del 方法到当前控制器里,这里需要注意,一定要删除关于管理员验证的一些代码
必须引用
- use Exception;
- use think\Db;
- use think\exception\DbException;
- use think\exception\PDOException;
- use think\exception\ValidateException;
- use think\response\Json;
4.在index的view文件夹下新建文件夹exam,然后把后台exam里的index.html add.html和edit.html文件复制进来,index.html里删除关于auth验证的代码。
index.html代码
- <div id="content-container" class="container1">
- <div class="row">
- <div class="col-md-2">
- {include file="common/sidenav" /}
- </div>
- <div class="col-md-10">
- <div class="panel panel-default panel-intro" style="padding-top: 6px">
- <div id="myTabContent" class="tab-content">
- <div class="tab-pane fade active in" id="one">
- <div class="widget-body no-padding">
- <div id="toolbar" class="toolbar">
- <a href="javascript:;" class="btn btn-primary btn-refresh" title="刷新" ><i class="fa fa-refresh"></i> </a>
- <a href="javascript:;" class="btn btn-success btn-add" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
- <a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
- <a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled " title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
- </div>
- <table id="table" class="table table-striped table-bordered table-hover table-nowrap"
- data-operate-edit="true"
- data-operate-del="true"
- width="100%">
- </table>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
5.在文件夹public/assets/js/frontend下新建exam.js文件,把后台生成的exam.js复制进来
6.修改左侧菜单栏,在会员中心左侧的菜单栏内加入当前的菜单,application/index/view/common/sidenav.html,加入如下代码:
- <ul class="list-group">
- <li class="list-group-heading">{:__('Question bank management')}</li>
- <li class="list-group-item {:check_nav_active('exam/index')}"> <a href="{:url('exam/index')}"><i class="fa fa-sign-out fa-fw"></i> {:__('Question bank list')}</a> </li>
- </ul>
备注:对应语言包需要添加
7.去除添加和修改里面的多余页头页尾
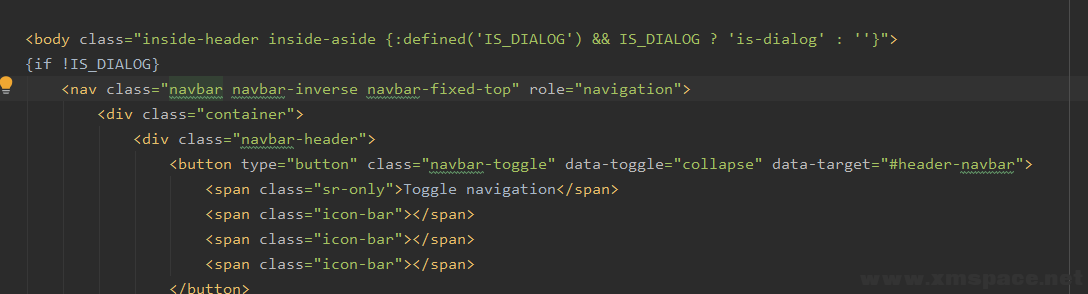
修改文件:application/index/view/layout/default.html
在需要去除的地方加上判断 {if !IS_DIALOG},如下图所示,主要是在头部和尾部加判断 如:

|
|
|
|
|
|
|
|
|
 服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225
服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225